Crop and Upload Image in PHP using jQuery
In this PHP tutorial you can learn, how to crop image while uploading in PHP using croppie js plugin. There are so many configuration options available in crappie plugin.

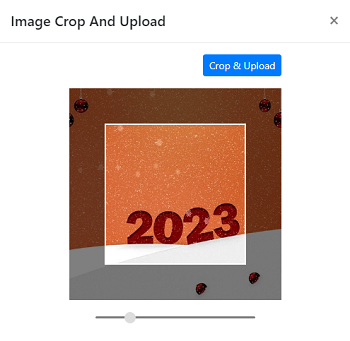
First, we're going to show a modal after choosing an image in the input.Then crop the required portion of the image by moving the image in modal and we will save the cropped image into the server using jquery AJAX. Download croppie.js Click
Source Code:
File and Directory
crop_upload/ ├── assets/ ├── croppie/ ├──croppie.css └──croppie.min.js ├── uploads/ ├── index.php └── upload_crop_image.php
index.php
<html> <head> <script src="assets/js/jquery-3.6.2.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <link rel="stylesheet" href="assets/css/bootstrap.min.css" /> <script src="croppie/croppie.min.js"></script> <link rel="stylesheet" href="croppie/croppie.css" /> </head> <body> <div class="container mt-5"> <div class='row'> <div class='col-md-6 mx-auto'> <h4 align="center">Image Crop And Upload</h4><hr> <form method='post' action='<?php echo $_SERVER["REQUEST_URI"];?>' > <div class='form-group'> <label>Select Image</label> <input type="file" name="img_upload" id="img_upload" class='form-control form-control-sm' accept="image/*" required /> </div> <input type='hidden' id='image_name' name='image_name'> <div class='mt-2 mb-4' id="img_result"></div> <div class='form-group'> <input type='submit' name='submit' value='Submit' class='btn btn-success'> </div> </form> </div> </div> </div> </body> </html> <div id="cropModal" class="modal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id='modal_file_name'>Image Crop And Upload</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <div class="row"> <div class="col-md-8 mx-auto"> <button class="btn btn-primary btn-sm float-right " id='btn_crop_upload'>Crop & Upload</button><br><br> <div id="crop_view"></div> </div> </div> </div> </div> </div> </div> <script> $(document).ready(function(){ $image_crop=$("#crop_view").croppie({ viewport:{ width:200, height:200, type:"square" }, boundary:{ width:300, height:300 } }); $("#img_upload").change(function(){ var reader=new FileReader(); reader.onload=function(event){ $image_crop.croppie('bind',{ url:event.target.result }); } reader.readAsDataURL(this.files[0]); $("#cropModal").modal('show'); }); $("#btn_crop_upload").click(function(){ $image_crop.croppie('result',{ type:'canvas', size:'viewport' }).then(function(response){ $.ajax({ url:"upload_crop_image.php", type:"POST", data:{'image':response}, success:function(res){ console.log(res); $("#cropModal").modal('hide'); $("#img_result").html("<img src='uploads/"+res+"' >"); $("#image_name").val(res); } }); }); }); }); </script>
upload_crop_image.php
<?php if(isset($_POST["image"])){ $data=$_POST["image"]; $arr=explode(",",$data); $data=base64_decode($arr[1]); $fileName=rand(10000,100000).".png"; file_put_contents("uploads/".$fileName,$data); echo $fileName; } ?>