Simple Web Page using Flask
First, we have to install Flask
pip install flask
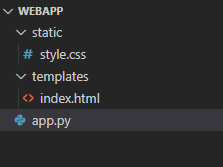
File Structure:

Creating Project :
- Create a folder 'webapp'.
- Create 'app.py' file inside of 'webapp' folder.
app.py
from flask import Flask,render_template app=Flask(__name__) @app.route('/') def index(): return render_template("index.html") if __name__=='__main__': app.run(debug=True)
Creating HTML Page :
- Create the 'templates' folder inside 'webapp' folder for creating HTML page.
- Create 'index.html' file inside 'template' folder.
Creating Style Sheet :
- Create 'static' folder inside of 'webapp' folder.
- Create 'style.css' file inside of 'static' folder.
index.html
<!DOCTYPE html> <html> <head> <title>Basic</title> <link rel="stylesheet" href="{{url_for('static',filename='style.css')}}"> </head> <body> <div class='heading'> <h2>Welcome to Flask</h2> <p>Simple Webpage using Flask framework.</p> </div> </body> </html>
style.css
html,body{ padding:0; margin:0 auto; } .heading{ text-align:center; padding:25px 30px; background-color:rgba(245, 245, 245, 0.856); font-size: 25px; }
Run the Project:
- Run 'app.py' file.
- Browse the URL 'localhost:5000'.
Output: