How to Make Text Overflow to Next Line in Flutter
You should wrap your Text Widget in a Flexible to wrap the overflow text with ellipsis, clip and fade effect.
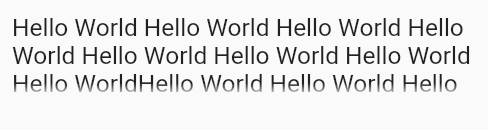
1.TextOverflow.ellipsis - (...) to indicate the overflow text.
Row( mainAxisAlignment: MainAxisAlignment.start, children: [ Flexible( child: Text( "Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello WorldHello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World", overflow: TextOverflow.ellipsis, maxLines:3, ), ), ], ),

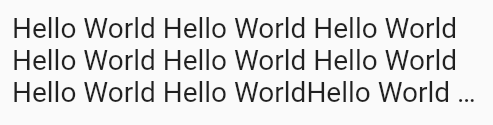
2.TextOverflow.clip - Truncates the overflow text.
Row( mainAxisAlignment: MainAxisAlignment.start, children: [ Flexible( child: Text( "Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello WorldHello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World", overflow: TextOverflow.clip, maxLines:3, ), ), ], ),

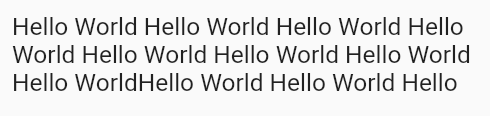
3.TextOverflow.fade - fadeout the overflow text.
Row( mainAxisAlignment: MainAxisAlignment.start, children: [ Flexible( child: Text( "Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello WorldHello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World", overflow: TextOverflow.fade, maxLines:3, ), ), ], ),