How to validate GST number using Regular Expression in jQuery
This following example shows, how to validate GST number using RegExp in jQuery on a text change event.
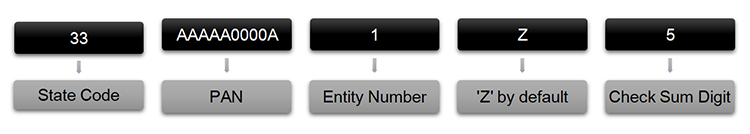
GSTIN Number Format :

<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> </head> <body> Enter GST Number : <input type="text" class="gst" > </body> <script> $(document).ready(function () { $(".gst").change(function () { var inputtext = $(this).val(); var gstinformat = new RegExp('^[0-9]{2}[A-Z]{5}[0-9]{4}[A-Z]{1}[1-9]{1}Z[a-zA-Z0-9]{1}$'); if (gstinformat.test(inputtext)) { alert("GSTIN Number Format is Verified"); } else { alert('Please Enter Valid GSTIN Number'); } }); }); </script> </html>Try it Yourself