Multilevel Dropdown Menu Using HTML & CSS

In this example, we will create a multi-level dropdown menu using HTML and CSS with unordered lists (ul) inside other list items (li) to create a dropdown structure.
Example : index.html
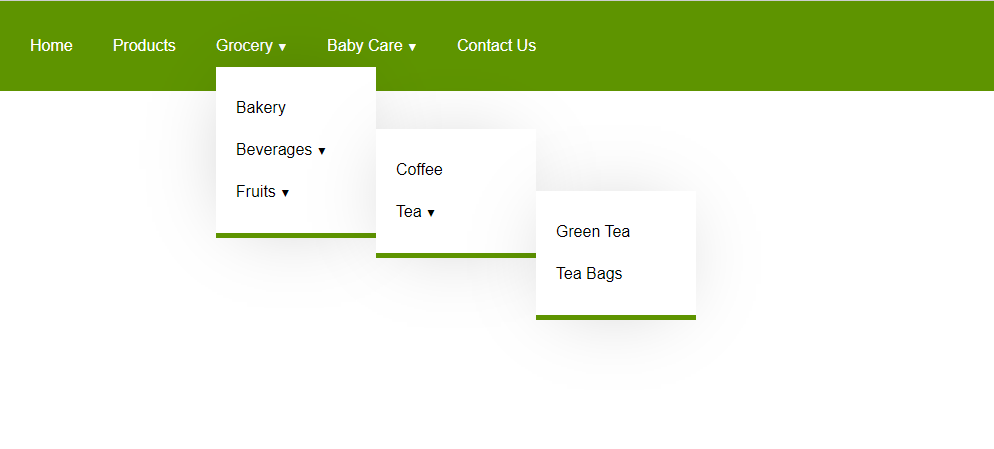
<html> <head> <title>Multilevel dropdown menu using HTML and CSS</title> <style> body,html{ padding:0; margin:0; font-family:arial; } nav{ width:100%; padding:10px; background:#5E9400; color:white; } .main-nav{ padding:0; display:flex; list-style-type:none; } .main-nav>li{ margin-left:10px; margin-right:10px; padding:10px; } .main-nav>li>a{ text-decoration:none; color:white; } .drop-down{ position:absolute; top:40px; box-sizing:border-box; width:160px; visibility: hidden; transition: ease-out .1s; -moz-transition: ease-out .1s; -webkit-transition: ease-out .1s; list-style-type:none; background-color: #ffffff; box-shadow: -2px 2px 81px -27px rgba(0, 0, 0, 0.3); padding: 20px!important; border-bottom:5px solid #5E9400; color:black; } .has-sub { position:relative; } .has-sub:after { content: arrow; } .has-sub:hover>.drop-down{ visibility: visible; } .drop-down li{ padding:12px 0; } .drop-down li a{ text-decoration:none; color:black; } .sub-menu{ left:140px; top:0; } .has-sub:after{ content:'\25BC'; font-size:10px; } </style> </head> <body> <nav> <ul class='main-nav'> <li><a href='#'>Home </a></li> <li><a href='#'>Products </a></li> <li class='has-sub'> <a href='#'>Grocery </a> <ul class='drop-down'> <li><a href='#'>Bakery</a></li> <li class='has-sub'> <a href='#'>Beverages</a> <ul class='drop-down sub-menu'> <li><a href='#'>Coffee</a></li> <li class='has-sub'> <a href='#'>Tea</a> <ul class='drop-down sub-menu'> <li><a href='#'>Green Tea</a></li> <li><a href='#'>Tea Bags</a></li> </ul> </li> </ul> </li> <li class='has-sub'> <a href='#'>Fruits </a> <ul class='drop-down sub-menu'> <li><a href='#'>Apple</a></li> <li><a href='#'>Mango</a></li> <li><a href='#'>Pine Apple</a></li> </ul> </li> </ul> </li> <li class='has-sub'> <a href='#'>Baby Care </a> <ul class='drop-down'> <li><a href='#'>Baby Food</a></li> <li><a href='#'>Diapers</a></li> <li><a href='#'>Baby Soap</a></li> </ul> </li> <li><a href='#'>Contact Us </a></li> </ul> </nav> </body> </html>Try it Yourself